今回は、vCPU1コア/メモリ512MB/SSD25GBで月額643円のさくらのVPSの最安プランにApache2を導入して簡易的なWebページを作ってみたいと思います。
知識はないけどHTMLのWebページを作ってみたい方、VPSを契約はしているけど使う予定がなく毎月お金だけが引き落とされている私みたいな方、この機会に格安で自力で個人のWebページを作ってみませんか?自力ですることによって世の中のサイトがどのような仕組みで運用されているのか知ることができるかもしれません!
手順
使用するサービス
VPS:さくらのVPS vCPU1コア/メモリ512MB/SSD25GB 石狩リージョン
ドメイン:Xserverドメイン
今回は上記のサービスを使いますが、中身は大体どこも同じなので好きなところでOKです!
使用するOS、ソフトウェア
Webサーバー:Apache2
OS:Ubuntu 20.04
OSにはUbuntuを使います。UbuntuはDebian系なのでよく使われているRHEL系のCentOSとは違いますが、現在のCentOSはStream版とかいうよく分からないものになってしまったのでここではUbuntuを使います。
手順
- サーバーの初期設定
- Apache2の導入
- ドメインの設定
- Webページを作ってみよう
サーバーの初期設定
VPSの設定

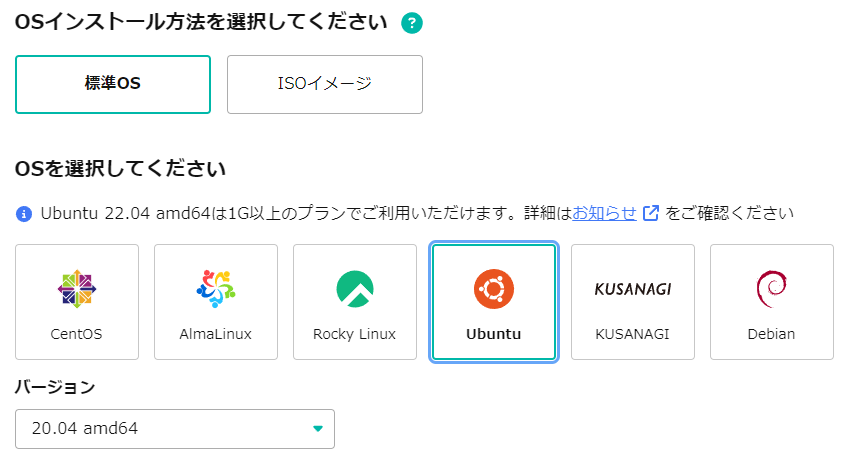
VPSの設定をします。今回はUbuntuを使うのでUbuntu、バージョンは20.04 amd64を選択します。

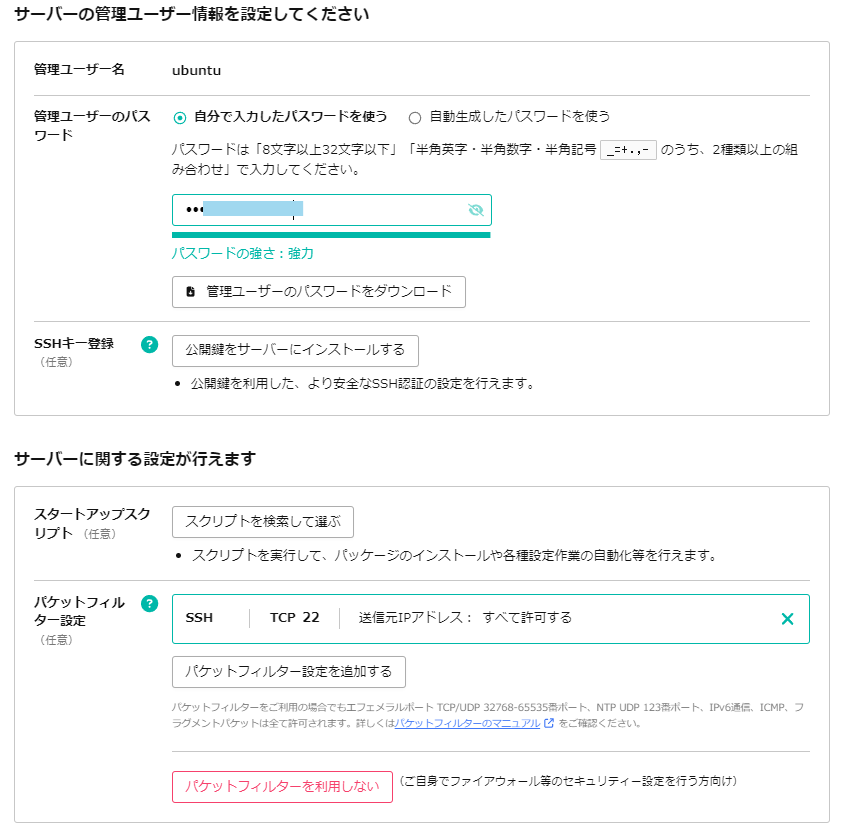
パスワードは任意のパスワードを入力してください。サーバーへのログインやSSH接続に使うのでできるだけ強固なものにしましょう。そのほかの項目はデフォルトのままでけっこうです。
これで初期設定は終了です。次に進んでコントロールパネルにログインしましょう。
SSHの設定
コントロールパネル上でVPSの操作を行うこともできますが、SSHでクライアントから操作したほうが後のことを考えるととても便利です。ここではSSHの設定をしていきましょう。
SSHのクライアントソフトにはTeraTermを使用します。ブラウザで「TeraTerm」と検索してダウンロードしてください。一番上にTeraTermの公式サイト、二番目に窓の杜のページが出てくると思いますが、どちらからでも構いません。ダウンロードしたらインストールしましょう。

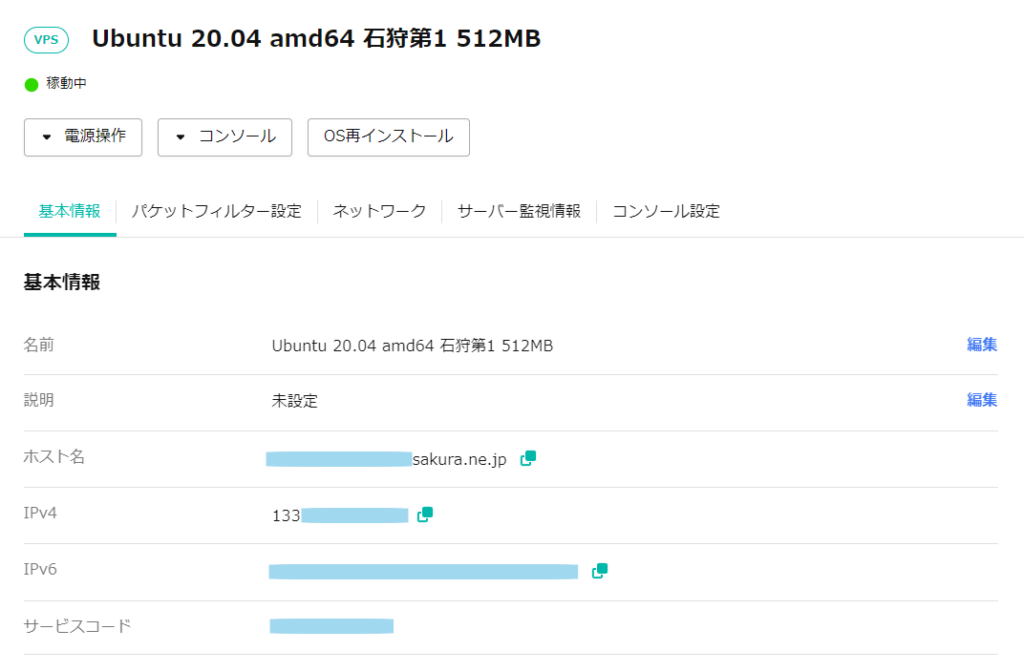
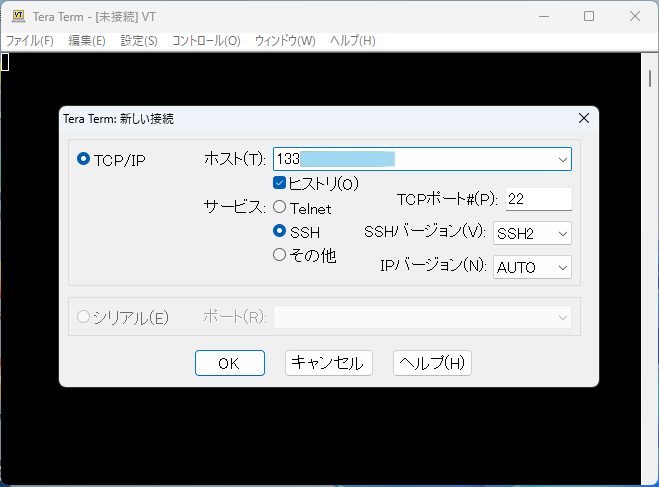
コントロールパネルの基本情報のタブを開き、IPv4の文字列をコピーします。(画像では133から始まる数字)
IPv4の文字列は公開してしまうと攻撃の対象になったりするので公開は絶対にしないようにしましょう。ここでのIPv4アドレスはグローバルIPというものです。

TeraTermの「新しい接続」に画面のように入力します。ホストにコピーしたIPv4アドレスをペーストしてください。OKを押すとSSH認証のタブが開きます。ユーザー名はubuntu、パスワードは先ほど作成したものです。接続を押すことでVPSへのSSH接続が完了します。

この画面になるとSSHの設定は完了です。
これでSSHの設定は終わりますが、インターネットに公開することを考えるとSSHのポートは変えておいたほうが良いです。ここでおまけとしてデフォルトのSSHポート番号22から任意の番号に変える方法を紹介します。
上の画面の状態から操作します。
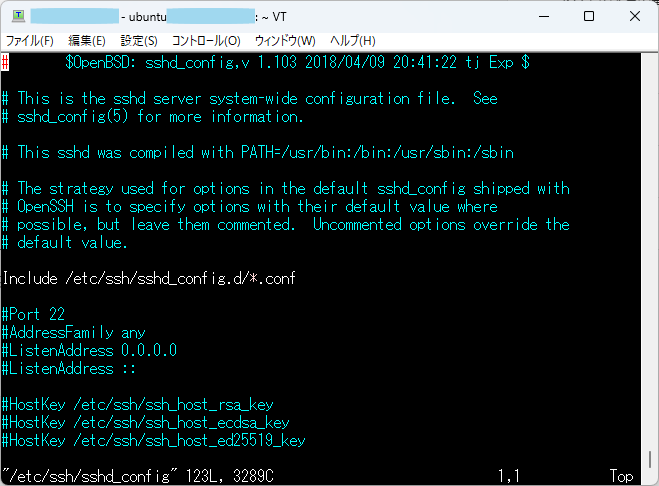
$ sudo vi /etc/ssh/sshd_config
上記のコードを実行すると、このような画面が表示されます。
この状態で「i」を押し、入力モードに移行します。
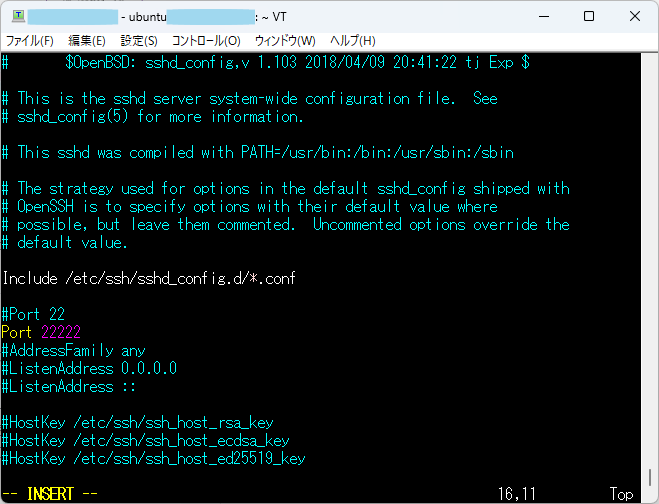
#Port 22
Port ☆☆☆ ←☆☆☆に任意の数字を入れる
#ListenAddress 0.0.0.0
#ListenAddress ::#Port 22の下にPort (任意の数字)を入力します。数字は0から65535までで、一般的には1024以上のほうがいいとされています。

変更が終わったら「Esc」を押して入力モードを閉じ、「:wq」で保存して終了します。
最後にSSHサーバーを再起動して終了です。
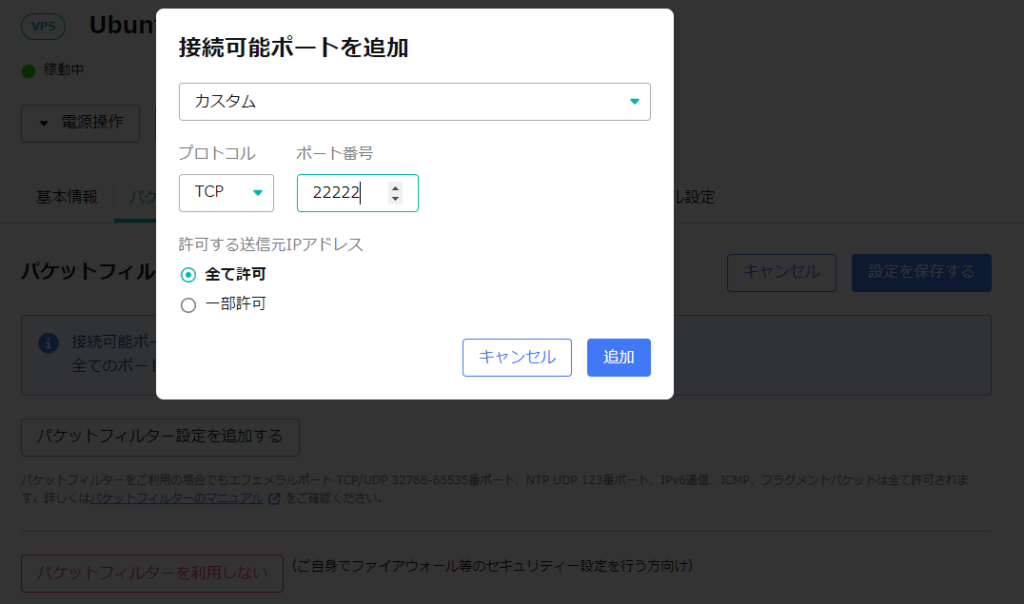
$ sudo systemctl restart sshdさくらのVPSを利用している方はデフォルトでパケットフィルターがオンになっているのでパケットフィルターで新しいポートを許可してあげる必要があります。

もともと許可されている「TCP 22」を消去し、新しいパケットフィルターを設定します。

これでSSHのすべての設定が終了しました。TeraTermでは新しいポート番号で接続しなおしましょう。
Apache2の導入
ファイアーウォールの設定
サーバーをインターネットに公開するには、ネットに公開するポートだけを公開する必要があります。今回公開するポートはSSH用のポートとApache2用のポートです。
$ sudo ufw allow 22222/tcp ←SSHのポートを公開(22222の部分は先ほど設定した任意のものを)
$ sudo ufw allow 80/tcp ←Apache2のポートを公開
$ sudo ufw enable ←ファイアーウォールを有効化
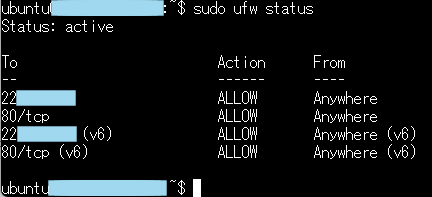
$ sudo ufw status ←ファイアーウォールの状態を確認上から順番に行い、最後に状態を確認します。

22から始まるSSHのポート、Apache2のポートが「ALLOW」になっていたら成功です。
さくらのVPSを利用している方は先ほどSSHのポートをパケットフィルターに設定したように、Apache2の80番を設定しておいてください。これでファイアーウォールの設定は終了です。
Apache2のインストール
最初にパッケージリストを更新します。
$ sudo apt updateApache2をインストールします。途中で同意を求められるのでyを押します。
$ sudo apt install apache2次に、インストールしたApache2が起動しているか確認します。
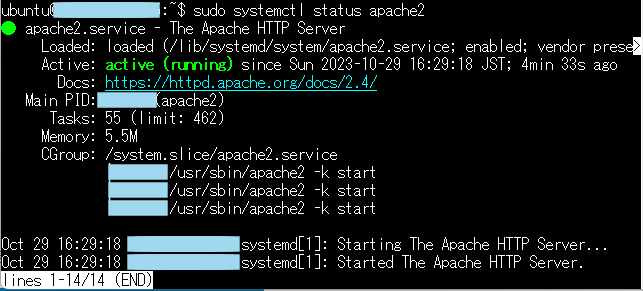
$ sudo systemctl status apache2
この画面が表示され、activeになっていたら成功です。
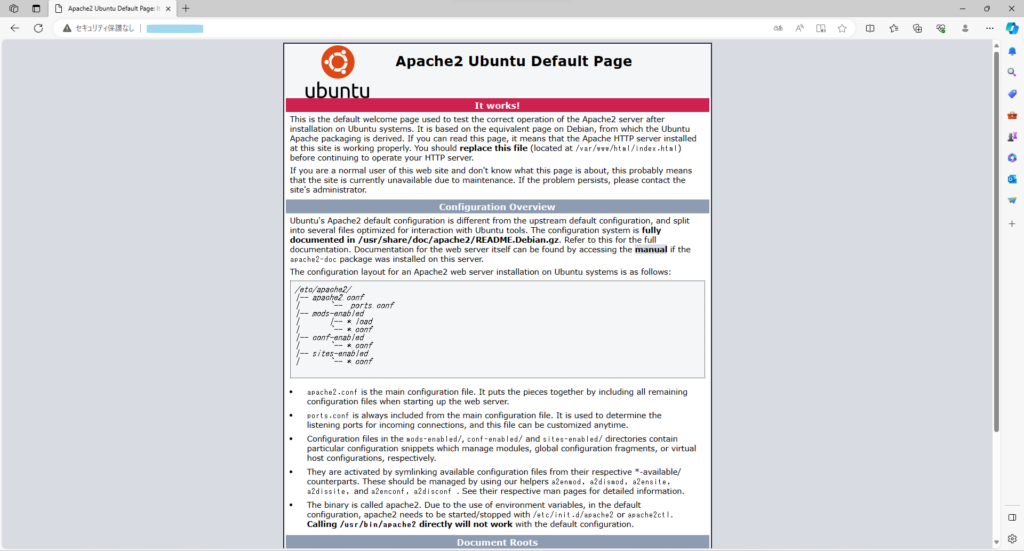
試しに、ブラウザでVPSのIPv4アドレスを入力してみましょう。成功していたら下のような表示がされます。

これでApache2のインストールは終了です。
ドメインの設定
IPv4アドレスでもWebページにアクセスすることはできますが、IPv4アドレスは公開するとまずいものですが、ドメインでDNSを設定することでIPv4アドレスを公開せずにWebページを公開することができます。
ここではXserverドメインを使って説明します。ほかのサービスでも基本的には変わりません。

DNSレコード設定のタブを開いて使いたいドメインを選択します。

「DNSレコード設定を追加する」を押すとこの画面に移動します。
- ホスト名 マルチドメインを利用するときに設定します。
- 種別 デフォルトでOK
- 内容 サーバーのIPv4アドレスを入力します。
- TTL デフォルトでOK
- 優先度 デフォルトでOK

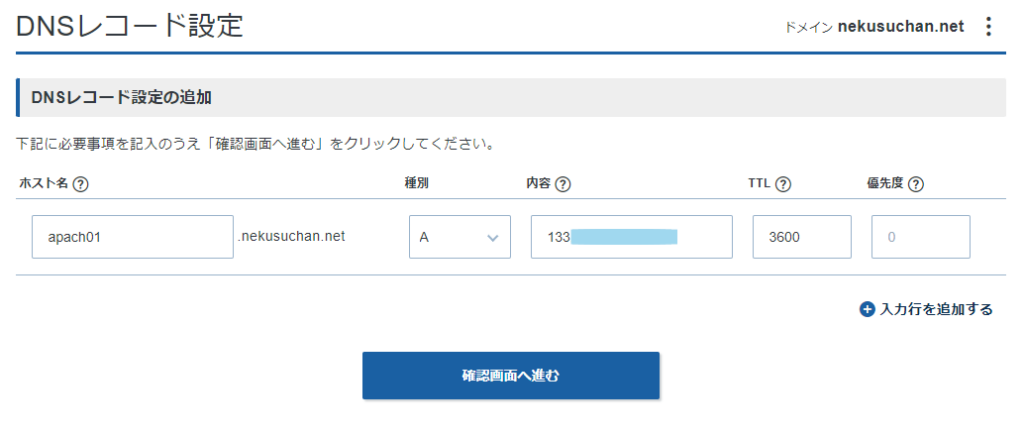
筆者の一例です。http://apach01.nekusuchan.netでサーバーにアクセスすることができるようになりました。
確認画面に進み、設定を適用したらドメインの設定は終了です。
Webページを作ってみよう
下準備
これにてすべての手順が完了しました。あとはWebページを作るだけです。
まずはWebとして公開されるディレクトリに移動します。
$ cd /var/www/html今のままではhttp://apach01.nekusuchan.netを入力した際にデフォルトページが表示されてしまいます。デフォルトページはApache2が動いているか確認するためのものなので、Webページを公開する際には消してしまいましょう。
$ sudo rm /var/www/html/index.htmlHTMLを書く
HTMLを書くファイルを表示させます。メインページとして表示させるにはindex.htmlを編集します。
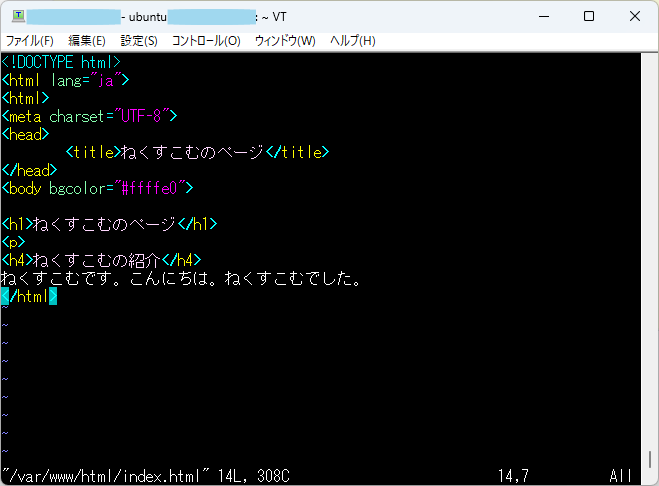
$ sudo vi index.html
ここにHTMLを書いていきます。
<!DOCTYPE html> ←html5で書かれているということを明記
<html lang="ja"> ←日本語で書かれているということを明記
<html> ←htmlの始まりを明記
<meta charset="UTF-8"> ←文字コードの表記
<head> ←冒頭部分の開始を明記
<title>ねくすこむのページ</title> ←タブに表示される文字
</head> ←冒頭部分の終了を明記
<body bgcolor="#ffffe0"> ←ページの背景色を表記
<h1>ねくすこむのページ</h1> ←見出し。1が一番大きく6が一番小さい
<p> ←段落をつける
<h4>ねくすこむの紹介</h4> ←小見出し
ねくすこむです。こんにちは。ねくすこむでした。 ←本文
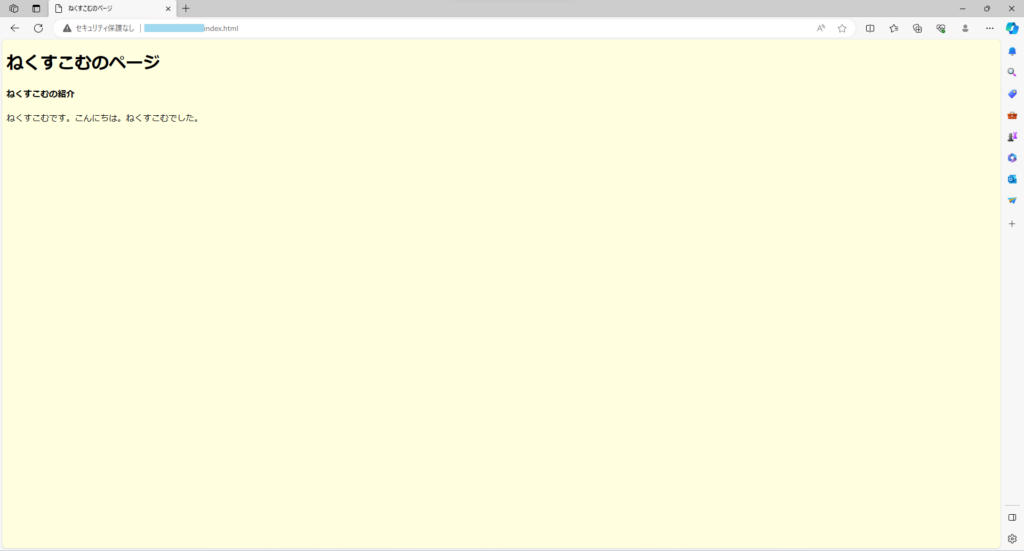
</html> ←htmlの終わりを明記これをWebページで表示させてみると・・・

しっかり表示できました!
もっともっとHTMLのコードはたくさんあるので可能性は無限大です。

編集が終了したら忘れずに「:w」で保存しましょう。
おわりに
今回はさくらのVPSの最安プランにApache2を導入して簡単なWebページを作ってみました。最安プランでも手書きのHTMLページであればそれなりのサイトを運営できることがわかりました。
最近はブログサイトなどで気軽に自分のページを持てますが、ページの内部を知っておくことによっても見えてくる世界が違います。この記事をもとに新たなネットライフを始めていってはいかがでしょうか。